Let Start it below:
Before that refer these tutorials to get better idea:
How to Enable a Responsive Mobile Template in Blogger
How To Add Google Adsense on Your Mobile Website
How to Show/Hide Blogger Widget on Mobile
Follow the given steps to hide or show blogger specific widgets on mobile view and customize your blog for different screens
.
.
How to Find Widget ID in Blogger?
In case your blog is not showing any of your widget on mobile view, follow the instructions given below:1.Go to Blogger >> Template >> Layout.
2.Now click on Edit button of widget which you want to show on your blogger template.
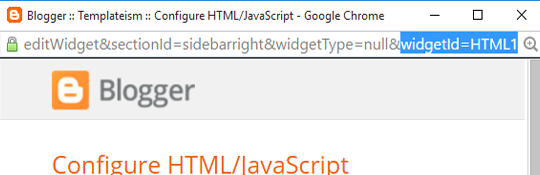
Now you need to look for Widget ID which would be in the URL of your selected widget. In the URL look for widgetId it would be towards the end of the URL. If you cannot find the Widget ID then simply Copy the title of the widget and if there is no title then give a title for time being, just for the sake of search.

Show Blogger Widget on Mobile View
1.Go to Template >> Edit HTML.2.Search for widget coding using Widget ID which you’ve copied in above step or widget title. (Blogging Best Tip: You can use "Jump to widget" option available in template editor to get to the code of any widget that you like).
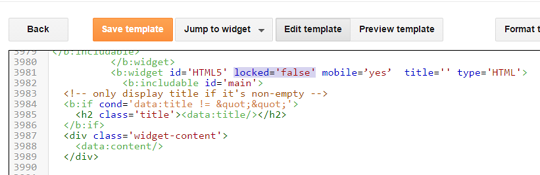
This will straight take you to the widget coding, now add mobile=’yes’ in the widget code just after the locked=’false’. Refer the below screenshot to add it correctly.

Hide Blogger Widget for Mobile View
1.Go to Template >> Edit HTML.2.Search for widget coding using Widget ID which you’ve copied in above step or widget title.
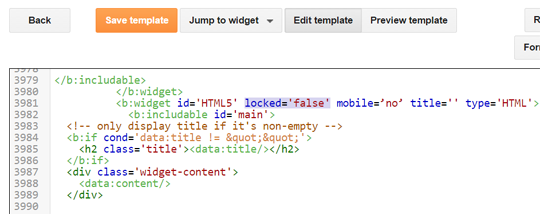
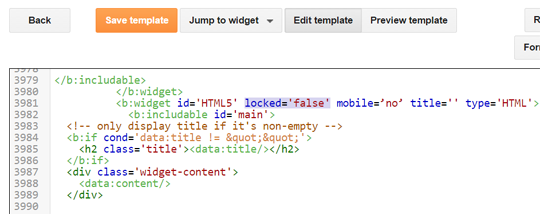
This will lead you to the the widget coding, now add mobile=’no’ in the widget code just after the locked=’false’. Refer the below screenshot to add it correctly.
 Then Click on Save template button and you are done.
Then Click on Save template button and you are done.
This will lead you to the the widget coding, now add mobile=’no’ in the widget code just after the locked=’false’. Refer the below screenshot to add it correctly.

I hope that after reading this article you can easily perform this and have better understanding.If you like this article share it on social media to help other blogger friends.
Let me know you if you have any problem regarding to this article.If you have any problem you can ank me in comment box.Thanks for reading this article.Stay tuned for more lectures.
